



Today we’re kicking off a new segment called Art Tools, a series of mini episodes with the creators of innovative and experimental software for making art, music and other creative expression.
In our very first episode Critical Code we spoke with the artist Sarah Groff Hennigh-Palermo, who created her own library and language La Habra for making live visual artwork with code. Today we’re speaking with the artist and programmer Olivia Jack on her browser-based visual livecoding software Hydra.
Hydra is a web-based video synthesizer. Olivia describes live coding as writing code in real time to make visuals and/or music as part of a performance. Originally begun as a series of explorations in the browser, Hydra is now used by a large community of live coding performers who perform in clubs and other venues, as well as in online streamed performances throughout the pandemic. There are many resources for getting started with Hydra, and a number of spin-off projects including PIXELJAM, also by Olivia, which allows multiple performers to do live coding together. There are also periodic online meetups where live coders worldwide meet up to talk and show off their works created with Hydra.
In this episode Olivia speaks on her background, the experiments that led to the creation of Hydra, and the choices she’s made in its design that has led to adoption by a large community of live coders creating visual works in the browser with Hydra.

Olivia Jack
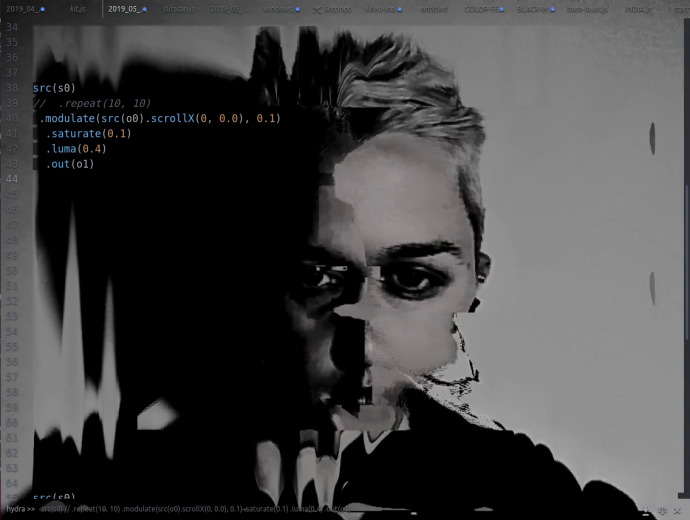
image description: a browser screen shows a black and white distorted image of Olivia’s face, with various effects including modulation, saturation, luma achromatic brightness. Line numbers descend the left side of the frame, grayed out tabs along the top horizontally, and colored Hydra code overlays the image with the functions used to create the image.
Olivia Jack is a programmer, artist, and educator who works frequently with open-source software, cartography, live coding, and experimental interfaces. She is the developer of browser-based creative tools including Hydra (live-codable video synthesizer), PIXELSYNTH, and LiveLab (peer-to-peer media router). She enjoys creating audiovisual instruments, and often collaborates with musicians and dancers to create live performances. She has shared her work internationally, giving talks, workshops, and performances at venues such Planetario de Bogotá (Colombia), Centro Nacional de las Artes (Mexico City), Hangar (Barcelona), CTM Festival (Berlin), Oscillation Festival (Belgium), among others.
Our audio production is by Max Ludlow. Episode coordination and web design by Caleb Stone. This episode was supported by Purchase College.
Our music on today’s episode was Cruel Cartoons, Tiny computers Meekly Chirping ‘Eh Baba’ and Gym in the Basement by Reckoner from their Safe Mode EP.
This episode is licensed under CC BY-NC 4.0
Lee Tusman
You’re listening to Artists and Hackers, the podcast dedicated to the communities building and using new digital tools of creation. We talk to programmers, artists, poets, musicians, bot makers, educators, students and designers in an effort to critically look at both online art making, and the history of technology and the internet. We’re interested in where we’ve been, and speculative ideas on the future. This episode is supported by Purchase College. I’m your host Lee Tusman.
Today, we’re kicking off a new segment called Art Tools, a series of mini episodes with the creators of innovative and experimental software for making art, music and other creative expression.
In our very first episode of artists and hackers, we spoke to the artist and programmer Sarah Groff Hennigh-Palermo who made the library La Habra for live coding visuals. In today’s episode we speak to Olivia Jack, an artist and programmer who’s made Hydra, a tool for live coding visual art in the browser.
Olivia Jack
My name is Olivia Jack, and I’m a programmer and an artist. Although I think it’s taken me a while to fully embrace both of those titles. I’ve been a programmer for a really long time. I’ve worked a lot with dance performances and doing museum installations. And I like teaching a lot. And I’ve taught coding and electronics to all the way from kids up to college students and adults. I also like making creative software that runs in the browser. I think I just like the browser as a place to share my ideas with other people. And so some of that software includes PIXELSYNTH, which is a synthesizer that turns images into sound and Live Lab, that’s a sort of hacky media router that also runs in the browser, and hydra, which is a web based video synthesizer.
Lee Tusman So I have the most experience with hydra because I do some live coding, how would you describe what live coding is, and and then maybe your desire to make live coding software.
Olivia Jack
So live coding, as I understand it, or as I engage with it is writing code in real time to make visuals and or music as part of performance. Sometimes the word live coding gets you sort of in the tech world, and maybe the distinction there is when I’m talking about live coding, it’s about creating some sort of performance, rather than just live streaming while you’re programming something else. I’ve been programming for a long time. And sometimes with programming in my creative practice, I just have ideas or questions or things that I want to explore. And one of those things was streaming, and live video processing on the web. And so as I was writing software to explore this idea of live video processing, I wasn’t exactly sure kind of where I wanted to go with it. I had encountered the idea of live coding. And to me, it was a completely different paradigm where instead of writing a piece of software, and then compiling it and then running it, we have to wait kind of between when you write the code for something and then when you actually get to interact with it.
Live coding is like this constant dialogue with the computer. As I was exploring these ideas about streaming on the web and compositing live video, I ended up writing code live in the console to explore these ideas. Those explorations that I’m still doing now became a tool that is known as hydra, but I didn’t set out to make a tool. I just was doing some explorations and then did a workshop about it and then put those explorations online. And then it became this library as well as web platform video synthesizer that now lots of people all over the world use.
Lee Tusman
When I was interested in getting into live coding, one of the things that was a little daunting, there were two things was okay, I have to learn this new language to create interesting visuals or music through code. I’d maybe have to, you know, download some libraries, compile things, get it to work locally on my computer, figure that out and with hydra, you’ve made it so it just works. You just go to a URL and you can immediately start. And I would say the other thing that’s really unique is that you’ve built in not only great documentation, but just good starter code. When you turn on hydra, when you launch it, essentially, there’s already someone else’s program. There’s a few lines that’s already making something interesting. And that has their name on it for example. How did you kind of choose that? I hadn’t seen that before. In other software, it’s not common to open up software to write code and then see someone else’s kind of code to help you get started.
Olivia Jack
I’m not sure how I first had the idea. But I think there’s a few reasons that I wanted to do it that way. I basically wanted anyone who goes to the site to have the easiest entry point possible and encourage starting out by just saying, oh, play around with some numbers, rather than starting with a blank canvas, where you have more of a barrier to starting to understand what’s going on. And another piece was that when you load hydra, it loads a sketch that someone else in the hydra community has made. And in the comments of the code, you might see their name and social media handle or whatever information that they want to share. And so I also wanted to feel like when you first go to the website of hydra that also this is a community of people who are working on these things together.
Lee Tusman
Where are some of the places that people kind of gather, talk, interact and kind of work on hydra?
Olivia Jack
So there’s like communities gathering on lots of different social networks, such as Instagram, Twitter, Facebook message, on Discord, but also something I’ve been interested in is making when possible, making the website itself the gathering place. Directly from the editor you can share a sketch with other people. It generates a custom URL, and then you can share that URL with other people. And you can kind of include whatever information you want within the code like comments of the code. There’s a gallery on Twitter where anyone who wants to share something, it can be shared there. Anyone who clicks on a link to a sketch that someone has shared, it immediately opens up the sketch in the editor, with the code that someone else can edit. When you edit that code, then it shows not only kind of the sketch that you’ve made, but it shows which sketch that sketch was based off of. And so to me, there was sort of this asynchronous form of asynchronous collaboration. And that it’s not a social network in the sense of like, Facebook, but it’s a gathering place where people are like, working with each other. I also made a collaborative editor called PIXELJAM, where anyone can log in and edit code together. And you don’t even need to have any sort of user or anything, you can just like edit a collaborative three channel hydra instance. And then also when we have meetups, we make our own web pages and people can add their name and share links. And so it’s not always possible or realistic to build things from scratch. But I like to simultaneously with all these other places on the internet where people gather to try to create just a space that is its own social space online.
Lee Tusman
You’ve done that really well. And I’ve really loved using hydra for live coding and joining the community including in some of these online meetups and online performances. And yeah, I just really want to thank you for making hydra and thanks for talking with me today.
Olivia Jack
Thank you so much for having me.
Lee Tusman
You’ve been listening to Artists and Hackers: Art Tools. Our guest today was Olivia Jack speaking on their hydra live coding software. You can find more information on hydra, a transcript of today’s episode, and links to Olivia’s other work on our website, artistsandhackers.org. My name is Lee Tusman. Our audio producer is Max Ludlow. Web design by Caleb stone. Our music in today’s episode is Cruel Cartoons, Tiny computers meekly chirping ‘Eh Baba’, Gym in the basement by Reckoner. We’ll be doing many more segments on Art Tools. If you have any favorite suggestions or comments, you can always reach out to us by emailing hello@artistsandhackers.org or tweet at us @artistshacking , or direct message us on Instagram at artistsandhackers. If you liked our episode, please let a friend know and leave us a review. Thanks